АјАјФмХйУїИІ ШАПыЧЯПЉ РЬЗаРК ПјАн ШЦЗУРИЗЮ ЙнКЙ ЧаНРЧЯАэ,
С§УМ ШЦЗУРК НЧНР СпНЩРИЗЮ СјЧрЧЯПЉ ДѕПэ ШПАњРћРЮ СїОїШЦЗУ НЧНУ АЁДЩ
- ДѕСЖРКМвАГ
- УыОїАњСЄ
- ДмАњАњСЄ
- УыОїМОХЭ
- БЙКёСІЕЕОШГЛ
- МіАЛ§МОХЭ
- ЦїЦЎЦњИЎПР

БЙАЁБтАЃРќЗЋЛъОї
ЛчПыРкАцЧшПЁ БтЙнЧб АќТћСЖЛч Йз НУГЊИЎПРАГЙпРЛ ХыЧЯПЉ И№ЙйРЯ, PCЕю НКИЖЦЎБтБтЗЮРЧ
ЛчПыРкАцЧшАњ ДЯСюИІ ХыЧб КёСжОѓОЦРЬЕЅРЬМЧ, НУАЂЕ№РкРЮ Йз БИМКПфМвРЧ МГАш ЁЄ СІРл, UXМГАшПЭ UIЕ№РкРЮРЛ Чв Мі РжДй.
| *АГАРЯРк | 1Тї2024-12-23 2Тї2025-01-06 |
|---|---|
| *БГРАБтАЃ | 6АГПљ (960НУАЃ) |
| *МіАЗс |
100% БЙКёСіПј |
| *И№С§РЮПј | 20ИэПРЧСЖѓРЮ ИщСЂ СјЧр ШФ МБУтЕШ СЄПЙ ИтЙіЗЮ БИМКЕЫДЯДй. |
*ШЦЗУДыЛѓ_Target
| УыОїСиКёЛ§ | 60~100% СіПј (БЙЙЮУыОїСіПјСІЕЕ + ШЦЗУМіДч) |
|---|---|
| СїРхРЮ | УжДы 85% БЙКёСіПј |
| РЯЙнЁЄЧаЛ§ | УжДы 40% ЧвРЮ |
БГРАШЦЗУКё
РќОзЙЋЗс
ШЦЗУМіДчБнСіПј
(ИХПљУжДы)
УыОїМКАјНУ
МКАјМіДчСіБо
БИСїУЫСјМіДч Пљ УжДы
500,000Пј 6АГПљБюСі СіБо
БЙАЁРЧ БтАЃРЬ ЕЧДТ СпПф ЛъОїКаОпПЁ ЧЪПфЧб РЮЗТРЛ ОчМКЧЯБт РЇЧи
3АГПљ РЬЛѓРЧ РхБт ШЦЗУАњСЄРИЗЮ БИМКЕШ ШЦЗУАњСЄРИЗЮ,ШЦЗУКё РќОзРЬ СіПјЕЫДЯДй.
1
ДѕСЖРКФФЧЛХЭ2
БЙЙЮГЛРЯЙшПђФЋЕхЙпБо БГРАЕППЕЛѓ НУУЛ,3
БИСїШЦЗУ Йз ЛѓДуСјЧр 140НУАЃ РЬЛѓРЮ ШЦЗУАњСЄРК4
ШЦЗУАњСЄЕюЗЯ АэПы24ИІ ХыЧЯПЉ5
ШЦЗУАњСЄ МіА АРЧ МіЗс Йз РкАнСѕ УыЕц6
УыОї Йз ИёЧЅАЂ КаОп НЧЙЋ АцЗТРЛ
10Гт РЬЛѓ КИРЏЧб
КЃХзЖћ РќЙЎАЁРЧ АРЧ
ДѕСЖРК ЧљЗТ ОїУМПЭРЧ
ЧљРЧИІ ХыЧб
НЧЙЋ ИТУуЧќ ФПИЎХЇЗГ
ДйОчЧб УыОїПЌАш
НУНКХлРЛ СІАјЧЯПЉ
УыОїЗќ ЧтЛѓПЁ РЬЙйСі
ЧСЗЮСЇЦЎ ЙпЧЅШИИІ
ХыЧи РкУМРћРЮ
НЧЗТЧтЛѓ ЕЕИ№
НЧЙЋРкЕщРЧ ММЙЬГЊ
ЦЏАРЛ ХыЧи
ЧйНЩРћРЮ СЄКИ СІАј

web
UI/UXИІ БтЙнРИЗЮ И№ЙйРЯКЮХЭ РЅЦфРЬСіБюСі БИЧіЧв Мі РжДТ Е№РкРЮ!
НЧЙЋ ЧСЗЮСЇЦЎИІ АцЧшЧи КНРИЗЮНс РЅЕ№РкРЮ КаОпРЧ ЧйНЩ РЮРчАЁ ЕЧММПф!
ЁАГЛАЁ БтШЙЧб ЦфРЬСіПЁ ШЎНХРЛ АЎАэ НЭДйИщ?ЁБ
ЁАКёРќАјРкРЮ ГЊЕЕ СЄИЛ РЅ/Ол Е№РкРЬГЪАЁ ЕЩ Мі РжРЛБю?ЁБ
ЁАРЅЦфРЬСіПЭ И№ЙйРЯЦфРЬСі, ОюЕ№МКЮХЭ НУРлЧиОпЧвСі ИЗИЗЧЯДйИщ?ЁБ
АЦСЄ! БйНЩ! АэЙЮ! ИСМГРгРК РЬСІ БзИИ!!!
РдЙЎРкЕЕ ОЦСж НБАд РЬЧиЧв Мі РжЕЕЗЯ БтУЪКЮХЭ ЙтОЦАЁДТ АњСЄРИЗЮ ДѕСЖРКПЁМ UI/UXЕ№РкРЮРЧ НЧЙЋ ЧСЗЮММНКИІ АцЧшЧЯАэ,
ЧіОї Е№РкРЬГЪРЧ НЧЙЋ ГыЧЯПьИІ ЙшПі АцРяЗТ РжДТ UI/UXЕ№РкРЬГЪАЁ ЕЧОюКИММПф!
КЛ АњСЄРК НЧЙЋПЁ ШАПыЕЧАэ РжДТ БтМњЕщРЛ ЧаНРЧЯАэ НЧНРРЛ ХыЧи НЧЙЋ ШЏАцРЛ АцЧшЧи КИАэ
МіЗс ШФ УыОїРЛ РЇЧб ЦїЦЎЦњИЎПР СІРлБюСі Чв Мі РжДТ НЧЙЋСпНЩ УыОїДыКё АњСЄРдДЯДй.
ДйОчЧб СОЗљРЧ Е№СіХа ШЏАцРЛ РЬЧиЧЯАэ СІАјЧЯАэРкЧЯДТ МКёНК, ФмХйУїРЧ БтШЙАњ КаМЎРЛ ЙйХСРИЗЮ
РЮХЭЦфРЬНК(UI)ДТ ЙАЗа ЛчПыРкАцЧш(UX)БюСі АэЗСЧб И№ЙйРЯ Ол&РЅ Е№РкРЮАњ ЦлКэИЎНЬБюСі СјЧрЧЯИч
НЧЙЋ СпНЩРЧ МіОїРИЗЮ РќЙЎРћРЮ ЦїЦЎЦњИЎПРИІ ПЯМКЧЯАэ РќЙЎМКРЛ СіДб РЮЗТРИЗЮРЧ ОчМКРЛ ИёЧЅЗЮ МіОїРЛ СјЧрЧеДЯДй.
 МіПфПЙУјАњ НУРхКЏШПЁ ЕћИЅ ЛчПыРк ПфБИ
МіПфПЙУјАњ НУРхКЏШПЁ ЕћИЅ ЛчПыРк ПфБИ НКИЖЦЎБтБт ЧУЗЇЦћПЁ РћПы АЁДЩЧб
НКИЖЦЎБтБт ЧУЗЇЦћПЁ РћПы АЁДЩЧб Html5, CSS3, PHP, Javascript, jQuery ЕюРЧ
Html5, CSS3, PHP, Javascript, jQuery ЕюРЧ
ДйОчЧб НКИЖЦЎБтБт ЧУЗЇЦћПЁ РћПы АЁДЩЧб ФмХйУї Е№РкРЮ Йз ЧСЗЮБзЗЁЙж ДЩЗТ ЧдОчРК ЙАЗа
ЧСЗЮСЇЦЎ ПЯМі ШФ РЏСіКИМіБюСі ПјШАЧЯАд МіЧрЧв Мі РжДТ
РЅ&Ол Е№РкРЮ СІРл Йз ЧЎНКХУ РќЙЎАЁЗЮРЧ ДЩЗТРЛ АЎУпДТ АњСЄ!

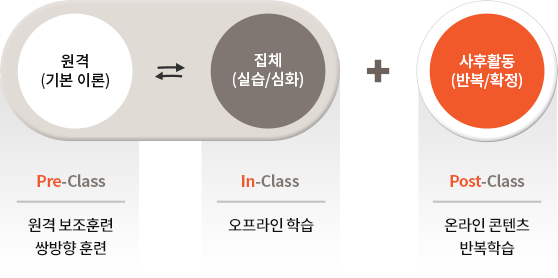
ШЦЗУЙцЙ§РЧ ДйОчШИІ ХыЧи С§УМШЦЗУРЧ НУЁЄАјАЃРћ СІОр ПфМвИІ ЧиМвЧЯАэ
Јч АГКАШЁЄИТУуШ ЈшБйСЂМК Јщ ДйОчЧб БГЁЄАЛч ШАПыРЛ
АЁДЩЧЯАд ЧдРИЗЮНс ШЦЗУ ПюПЕРЧ ШПРВМК, ШЦЗУЛ§РЧ ЧаНРМКАњИІ ГєРЮ ШЦЗУ АњСЄ

ШЦЗУРЧ
АГКАШЁЄИТУуШ
ШЦЗУЛ§ КА АГРЮ ПЊЗЎТїРЬАЁ ИЙРК СїОїШЦЗУПЁМ РЬЗЏДзФмХйУїПЭ ЧіОїРћПыЧќ АњСІИІ РћР§Шї ШАПыЧЯДТ Ею
ДйОчЧб ШЦЗУЙцЙ§РЛ ШЅЧеЧЯПЉ ШЦЗУЛ§ АГАГРЮРЧ ЧаНР АцЧшПЁ ИТУч ШЦЗУРЧ ШПАњИІ БиДыШЧЯАэ
БтСИ С§УМШЦЗУРЧ ШПРВМКРЛ ГєРЯ Мі РжРН

ШЦЗУРЧ БйСЂМК
БтОїПЁ РжДТ ЧіРх РќЙЎАЁРЮ БГЁЄАЛчПЭ ШЦЗУЛ§РЬ ПТЖѓРЮРИЗЮ Чб АїПЁ И№ПЉШЦЗУРЛ ЧдРИЗЮНс
БГЁЄАЛч ШЦЗУЛ§, ШЦЗУЛ§ БГАЛч АЃРЧ РЮХЭЗЂМЧРЛ ХыЧб ЧаНР ШПАњ СІАэ

ДйОчЧб
БГЁЄАЛч ШАПы
НХБтМњ КаОп Ею БтОїУМ ЧіРх АЛчАЁ ЧЪПфЧб ШЦЗУАњСЄРЬГЊ ЦЏМіКаОп ЖЧДТ ДмНУАЃ ЦэМКРЬ ЧЪПфЧб КаОпЗЮ
АЛч ШЎКИАЁ ОюЗСШЦ АцПь РЬЗЏДз ФмХйУїЗЮ ДыУМЧЯПЉ НУЁЄАјАЃРЧ СІОрОјРЬ ДйОчЧб РќЙЎАЁИІ ШАПыЧб
СїОїШЦЗУРЛ НЧНУЧв Мі РжРН
АјАјФмХйУїИІ ШАПыЧЯПЉ РЬЗаРК ПјАн ШЦЗУРИЗЮ ЙнКЙ ЧаНРЧЯАэ,
С§УМ ШЦЗУРК НЧНР СпНЩРИЗЮ СјЧрЧЯПЉ ДѕПэ ШПАњРћРЮ СїОїШЦЗУ НЧНУ АЁДЩ


ЁЎПјАн+С§УМШЦЗУЁЏРЬ ЧЯГЊРЧ БГАњТїНУЗЮНс РЏБтРћРИЗЮ ПЌАшЕШ ЧаНРАњСЄ
ДѕСЖРКФФЧЛХЭОЦФЋЕЅЙЬИИ Чв Мі РжДТ НЧЙЋ ПЌАшЧќ ЧСЗЮСЇЦЎ МіОї!!
РЅ Йз И№ЙйРЯРК IT ОїСОРЧ МКРхАњ КёЗЪЧЯБт ЖЇЙЎПЁ ОеРИЗЮ ЙЋБУЙЋСјЧб ЙпРќРЛ БтДыЧв Мі РжНРДЯДй.
СІДыЗЮЕШ РЅ Е№РкРЮ БГРАРИЗЮ ЙЬЗЁИІ ДыКёЧв Мі РжЕЕЗЯ МГАшЧиЕхИЎИч, СпСЁРЛ ЦФАэЕхДТ НЧЙЋСпНЩЧќ ФПИЎХЇЗГРИЗЮ ПюПЕЧЯПЉ
НЧЙЋ ПЊЗЎРЛ АШЧЯИч, УыОїЧЯАэРкЧЯДТ КаОпИІ СЄЧЯАэ ЖбЗЧЧб ИёЧЅИІ ДоМКЧв Мі РжЕЕЗЯ СіПјЧЯАэ РжНРДЯДй.
МвЧСЦЎПўОю ШАПы
(РЯЗЏНКЦЎ, ЦїХфМЅ, РЮЕ№РкРЮ)
ЧСЗЮСЇЦЎ БтУЪСЖЛч
Йз КаМЎ
Е№РкРЮ БИМКПфМв
МГАшПЭ СІРл
UI / UX Е№РкРЮ/
РЅЧЅСи ФкЕљ НЧЙЋ
ЧСЗЮСЇЦЎ МГАш Йз РкЗс СЄИЎ
(1АГПљ)ЧСЗЮСЇЦЎ ЛчПыМК
ХзНКЦЎ Йз МіСЄКИПЯ

РЯЗы ШЈЦфРЬСі ИЎЕ№РкРЮ

BRANDO ШЃХкЛчРЬЦЎ
НЧСІ ДѕСЖРКФФЧЛХЭОЦФЋЕЅЙЬ МіАЛ§РЧ ЧСЗЮСЇЦЎ ПЕЛѓ Йз РЬЙЬСі
ЁА 100% ДѕСЖРК МіЗсЛ§РЧ ЦїЦЎЦњИЎПРРдДЯДй. ЁБ
| ШИщБтШЙ Йз МГАш | ЧСЗЮСЇЦЎИІ НУРлЧЯБтРЇЧб УЙЙјТА ДмАшРЮ ШИщРЛ БтШЙЧЯАэ МГАшЧЯДТ ЙцЙ§РЛ ЧаНРЧеДЯДй. |
|---|---|
| ЧСЗЮХфХИРд СІРл Йз НУОШЕ№РкРЮ РлОї | ФкЕљПЁ ЕщОюАЁБтПЁ ОеМ ЧСЗЮХфХИРдХјАњ БзЗЁЧШХјРЛ ЛчПыЧЯПЉ НУОШРлОїРЛ СјЧрЧеДЯДй. |
| МГАшИІ ЙйХСРИЗЮ БИСЖРтБт | ШИщБтШЙ Йз МГАшПЭ НУОШЕ№РкРЮРЛ ЙйХСРИЗЮ АЂ ПЕПЊПЁ ИТАд БИСЖИІ БзЗьЧЮЧЯАэ ИЖХЉОїЧеДЯДй. |
| БтКЛЗЙРЬОЦПє Йз КЙРтЧб ЗЙРЬОЦПє РлМКЧЯБт | АЂ ПЕПЊАњ ПфМвРЧ ЦЏМКПЁ ИТАд ЗЙРЬОЦПєРЛ ЙшФЁЧЯБтРЇЧб АјНФРЛ ЙшПѓДЯДй. |
| СЄРћРЮ ШИщРЛ ПЉЗЏАЁСі ШПАњИІ НсМ ЕПРћШИщРИЗЮ БИЧіЧЯБт | ПђСїРЬСі ОЪДТ СЄРћРЮ ШИщРЛ ФФЦїГЭЦЎ Йз ПфМвРЧ ЦЏМКПЁ ИТАд ЕПРћРИЗЮ БИЧіЧеДЯДй. |

РЅЕ№РкРЮРЧ БтУЪКЮХЭ НЧЙЋАњСЄБюСі СїСЂ СІРлЧЯДТ АњСЄ!
ЛчЖїЕщРЧ НУМБРЛ ШЎ ЛчЗЮРтДТ РЅ&Ол Е№РкРЮРЛ РЬСІ СїСЂ НУЕЕЧЯММПф!
РЅЦфРЬСіРЧ БтУЪ АГГфКЮХЭ ЧСЗЮБзЗЅ, БтШЙ БзИЎАэ СІРлБюСі!
ЦЎЗЛЕхЧб АЈАЂРЛ РвСіОЪДТ ДѕСЖРКИИРЧ НЧЙЋПЊЗЎ АШИІ ИёЧЅЗЮЧЯДТ ЕЖКИРћРЮ ФПИЎХЇЗГРИЗЮ БИМКЕШ АСТРдДЯДй.
ШЦЗУ СОЗс ШФ ЧСЗЮЦаМХГЮЧиСј НКНКЗЮРЧ И№НРРЛ АцЧшЧЯНЧ Мі РжНРДЯДй!
| Step 1 | РдЧаНФ | ШЦЗУБГЛч Йз БГСїПј МвАГ |
|---|---|---|
| Step 1 | РдЧаНФ | NCS МвАГ |
| Step 1 | РдЧаНФ | ШЦЗУНЧНУОШГЛ(ДмРЇБтАЃ, УтАс, МіЗс Ею) |
| Step 1 | РдЧаНФ | ЦђАЁОШГЛ(РЯСЄ, БтСи, ЙцЙ§, ШЏЗљ) |
| Step 1 | РдЧаНФ | ОШРќБГРА(МвЙц, ЧЧГОШГЛ Ею) |
| Step 2 | МіЗсНФ | МіЗс Йз ЛчШФАќИЎ ОШГЛ |
|---|---|---|
| Step 2 | МіЗсНФ | МіЗсСѕ РќДо Йз ПьМіШЦЗУЛ§ ЦїЛѓ |
| Step 2 | МіЗсНФ | МіАЦђ ЕюЗЯ ОШГЛ |
| Step 3 | УыОїЦЏА | УыОїБтУЪМГЙЎСЖЛч |
|---|---|---|
| Step 3 | УыОїЦЏА | УыОїСіПјНУНКХл ОШГЛ |
| Step 3 | УыОїЦЏА | РЬЗТМ Йз РкБтМвАГМ РлМК |
| Step 3 | УыОїЦЏА | ИщСЂДыКё ЦЏА Йз ХЌИЎДа |
| Step 4 | РлЧАЙпЧЅШИ | ШЦЗУЛ§ ЦїЦЎЦњИЎПР ЙпЧЅ Йз ЧЧЕхЙщ |
|---|
| Step 5 | ЙЎСІЧиАсДЩЗТ | ПТЖѓРЮМіОї |
|---|
| Step 6 | СЄКИДЩЗТ | ПТЖѓРЮМіОї |
|---|
| Step 7 | НУАЂЕ№РкРЮ ИЎМФЁ СЖЛч | НУРх ШЏАц СЖЛчЧЯБт |
|---|---|---|
| Step 7 | НУАЂЕ№РкРЮ ИЎМФЁ СЖЛч | Е№РкРЮЦЎЗЛЕх СЖЛчЧЯБт |
| Step 7 | НУАЂЕ№РкРЮ ИЎМФЁ СЖЛч | ЛчПыРк СЖЛчЧЯБт |
| Step 7 | НУАЂЕ№РкРЮ ИЎМФЁ КаМЎ | НУРх ШЏАц КаМЎЧЯБт |
| Step 7 | НУАЂЕ№РкРЮ ИЎМФЁ КаМЎ | Е№РкРЮЦЎЗЛЕх КаМЎЧЯБт |
| Step 7 | НУАЂЕ№РкРЮ ИЎМФЁ КаМЎ | ЛчПыРк КаМЎЧЯБт |
| Step 8 | КёСжОѓ ОЦРЬЕЅРЬМЧ БИЛѓ | ОЦРЬЕ№Ою БИЛѓЧЯБт |
|---|---|---|
| Step 8 | КёСжОѓ ОЦРЬЕЅРЬМЧ БИЛѓ | ОЦРЬЕ№Ою НКФЩФЁ БИЛѓЧЯБт |
| Step 8 | КёСжОѓ ОЦРЬЕЅРЬМЧ БИЛѓ | КёСжОѓ ЙцЧт БИЛѓЧЯБт |
| Step 8 | КёСжОѓ ОЦРЬЕЅРЬМЧ БИЛѓ | ПТЖѓРЮМіОї |
| Step 9 | КёСжОѓ ОЦРЬЕЅРЬМЧ РќАГ | ОЦРЬЕ№Ою РќАГЧЯБт |
|---|---|---|
| Step 9 | КёСжОѓ ОЦРЬЕЅРЬМЧ РќАГ | ОЦРЬЕ№Ою НКФЩФЁ РќАГЧЯБт |
| Step 9 | КёСжОѓ ОЦРЬЕЅРЬМЧ РќАГ | КёСжОѓ ЙцЧт РќАГЧЯБт |
| Step 10 | НУОШ Е№РкРЮ АГЙп БтУЪ | Е№РкРЮ ПфМв МіС§ЧЯБт |
|---|---|---|
| Step 10 | НУОШ Е№РкРЮ АГЙп БтУЪ | ОЦЦЎПїЧЯБт |
| Step 10 | НУОШ Е№РкРЮ АГЙп БтУЪ | КЃИЎПЁРЬМЧЧЯБт |
| Step 10 | НУОШ Е№РкРЮ АГЙп БтУЪ | ПТЖѓРЮМіОї |
| Step 11 | НУОШ Е№РкРЮ АГЙп РРПы | Е№РкРЮ ПфМв РРПыЧЯБт |
|---|---|---|
| Step 11 | НУОШ Е№РкРЮ АГЙп РРПы | ОЦЦЎПї РРПыШЧЯБт |
| Step 11 | НУОШ Е№РкРЮ АГЙп РРПы | КЃИЎПЁРЬМЧ СМШїБт |
| Step 12 | Е№РкРЮ РкЗсШ | ЧСЗЮСЇЦЎ АсАњКИАэМ РлМКЧЯБт |
|---|---|---|
| Step 12 | Е№РкРЮ РкЗсШ | ЕЅРЬХЭКЃРЬНК АќИЎЧЯБт |
| Step 12 | Е№РкРЮ РкЗсШ | СіНФРчЛъБЧ ШЎКИЧЯБт |
| Step 12 | Е№РкРЮ РкЗсШ | ПТЖѓРЮМіОї |
| Step 13 | УжСОЕ№РкРЮ | ПТЖѓРЮМіОї |
|---|
| Step 14 | Е№РкРЮ БИМКПфМв МГАш | НКХфИЎКИЕх МГАшЧЯБт |
|---|---|---|
| Step 14 | Е№РкРЮ БИМКПфМв МГАш | НЩЙЬМК БИМКПфМв МГАшЧЯБт |
| Step 14 | Е№РкРЮ БИМКПфМв МГАш | ЛчПыМК БИМКПфМв МГАшЧЯБт |
| Step 14 | Е№РкРЮ БИМКПфМв МГАш | ИХУММК БИМКПфМв МГАшЧЯБт |
| Step 15 | Е№РкРЮ БИМКПфМв СІРл | НКХфИЎКИЕх СІРлЧЯБт |
|---|---|---|
| Step 15 | Е№РкРЮ БИМКПфМв СІРл | НЩЙЬМК БИМКПфМв СІРлЧЯБт |
| Step 15 | Е№РкРЮ БИМКПфМв СІРл | ЛчПыМК БИМКПфМв СІРлЧЯБт |
| Step 15 | Е№РкРЮ БИМКПфМв СІРл | ИХУММК БИМКПфМв СІРлЧЯБт |
| Step 16 | НКИЖЦЎЙЎШОл UI Е№РкРЮ | Е№РкРЮ ФмМСЦЎ МіИГЧЯБт |
|---|---|---|
| Step 16 | НКИЖЦЎЙЎШОл UI Е№РкРЮ | НКХИРЯАЁРЬЕх СІРлЧЯБт |
| Step 16 | НКИЖЦЎЙЎШОл UI Е№РкРЮ | НУОШЕ№РкРЮ СІРлЧЯБт |
| Step 17 | НКИЖЦЎЙЎШОл UX МГАш | UI СЄКИБИСЖ МГАшЧЯБт |
|---|---|---|
| Step 17 | НКИЖЦЎЙЎШОл UX МГАш | ПіХЉЧУЗЮПь СІРлЧЯБт |
| Step 17 | НКИЖЦЎЙЎШОл UX МГАш | ГЛКёАдРЬМЧ МГАшЧЯБт |
| Step 18 | ЧСЗЮХфХИРд БтУЪЕЅРЬХЭ МіС§ Йз НКФЩФЁ | БтУЪЕЅРЬХЭ МіС§ЧЯБт |
|---|---|---|
| Step 18 | ЧСЗЮХфХИРд БтУЪЕЅРЬХЭ МіС§ Йз НКФЩФЁ | ЗЙЦлЗБНК СЖЛч?КаМЎЧЯБт |
| Step 18 | ЧСЗЮХфХИРд БтУЪЕЅРЬХЭ МіС§ Йз НКФЩФЁ | ОЦРЬЕ№Ою НКФЩФЁЧЯБт |
| Step 19 | ЧСЗЮХфХИРд СІРл Йз ЛчПыМК ХзНКЦЎ | ЧСЗЮХфХИРд СІРлЧЯБт |
|---|---|---|
| Step 19 | ЧСЗЮХфХИРд СІРл Йз ЛчПыМК ХзНКЦЎ | ЛчПыМК ХзНКЦЎЧЯБт |
| Step 19 | ЧСЗЮХфХИРд СІРл Йз ЛчПыМК ХзНКЦЎ | ХзНКЦЎ МіСЄЛчЧз ЙнПЕЧЯБт |
| Step 20 | БИЧі | ФмХйУї БИЧіЧЯБт |
|---|---|---|
| Step 20 | БИЧі | БтДЩ ПфМв БИЧіЧЯБт |
| Step 20 | БИЧі | АГЙп ПфМв БИЧіЧЯБт |
| Step 21 | БИЧі РРПы | ФмХйУї БИМКЧЯБт |
|---|---|---|
| Step 21 | БИЧі РРПы | БтДЩ ПфМв ШАПыЧЯБт |
| Step 21 | БИЧі РРПы | АГЙп ПфМв ЧљОїЧЯБт |
| Step 22 | ЧСЗЮСЇЦЎ ПЯЗс РкЗсСЄИЎ | ЛъУтЙА РкЗсСЄИЎЧЯБт |
|---|---|---|
| Step 22 | ЧСЗЮСЇЦЎ ПЯЗс РкЗсСЄИЎ | ЧСЗЮСЇЦЎ АсАњ РкЗсСЄИЎЧЯБт |
| Step 22 | ЧСЗЮСЇЦЎ ПЯЗс РкЗсСЄИЎ | ХЌЖѓРЬО№ЦЎ УжСО КИАэ РкЗсСЄИЎЧЯБт |
| Step 23 | ЧСЗЮСЇЦЎ ПЯЗс АсАњКИАэМ РлМК | ЛъУтЙА СЄИЎЧЯБт |
|---|---|---|
| Step 23 | ЧСЗЮСЇЦЎ ПЯЗс АсАњКИАэМ РлМК | ЧСЗЮСЇЦЎ АсАњ КИАэМ РлМКЧЯБт |
| Step 23 | ЧСЗЮСЇЦЎ ПЯЗс АсАњКИАэМ РлМК | ХЌЖѓРЬО№ЦЎ УжСОЙпЧЅРкЗс РлМКЧЯБт |
| Step 24 | ЧСЗЮСЇЦЎ ПЯЗс УжСОКИАэ | ЛъУтЙА СІУтЧЯБт |
|---|---|---|
| Step 24 | ЧСЗЮСЇЦЎ ПЯЗс УжСОКИАэ | ЧСЗЮСЇЦЎ АсАњ КИАэМ СІУтЧЯБт |
| Step 24 | ЧСЗЮСЇЦЎ ПЯЗс УжСОКИАэ | ХЌЖѓРЬО№ЦЎ УжСО КИАэЧЯБт |
| Step 25 | Е№СіХаЕ№РкРЮ ЛчШФАќИЎ | ПРЗљ МіСЄЧЯБт |
|---|---|---|
| Step 25 | Е№СіХаЕ№РкРЮ ЛчШФАќИЎ | ХЌЖѓРЬО№ЦЎ ПфУЛЛчЧз ЙнПЕЧЯБт |
| Step 25 | Е№СіХаЕ№РкРЮ ЛчШФАќИЎ | ЧСЗЮСЇЦЎ ГЛКЮ АјРЏЄ§ИЎКфЧЯБт |
| Step 25 | Е№СіХаЕ№РкРЮ ЛчШФАќИЎ | ЕЅРЬХЭКЃРЬНК АќИЎЧЯБт |
| Step 26 | HTML5 & CSS3.0 | - HTML5ПЭ НУИЧЦНХТБз |
|---|---|---|
| Step 26 | HTML5 & CSS3.0 | : РЅ,HTML РЬЧи Йз HTML5РЧ |
| Step 26 | HTML5 & CSS3.0 | ЙЎМБИСЖ, HTML5 НУИЧЦН ХТБз |
| Step 26 | HTML5 & CSS3.0 | - ДйОчЧб ХТБзПЭ Цћ СІРл |
| Step 26 | HTML5 & CSS3.0 | : ХиНКЦЎ/ИёЗЯ/ЧЅ/ЧЯРЬЦлИЕХЉ ХТБз, HTML5ПЭ РЬЙЬСі, Цћ СІРл |
| Step 26 | HTML5 & CSS3.0 | - НКХИРЯНУЦЎ БтУЪПЭ ХиНКЦЎ/ЛіЛѓ |
| Step 26 | HTML5 & CSS3.0 | : ДйОчЧб ШПАњИІ ИИЕщОюГЛДТ CSS3, БлВУ/ХУНКЦЎ/ИёЗЯ/ЛіЛѓ/ЙшАц/БзЖѓЕЅРЬМЧ НКХИРЯ |
| Step 26 | HTML5 & CSS3.0 | - ЗЙРЬОЦПє/КЏЧќНКХИРЯ |
| Step 26 | HTML5 & CSS3.0 | : ХзЕЮИЎ/CSS3ЙкНК И№ЕЈ Йз МгМК, КэЗЯ/РЮЖѓРЮ ЗЙКЇ, ЙшФЁ/ЦэС§/ЧЅ НКХИРЯ, КЏЧќ(TRANSTORM) Йз ОжДЯИоРЬМЧ МгМК |
| Step 27 | Javascript & jQuery | - Javascript БтУЪ ЙЎЙ§ |
|---|---|---|
| Step 27 | Javascript & jQuery | : javascript АГПф,БтКЛЙЎЙ§, ПЌЛъРк,ЧќКЏШЏ,СІОюЙЎ,function |
| Step 27 | Javascript & jQuery | - АДУМСіЧт ЧСЗЮБзЗЁЙж |
| Step 27 | Javascript & jQuery | : АДУМСіЧт ЧСЗЮБзЗЁЙжРЧ ЦЏТЁ, БтКЛ ГЛРхАДУМПЭ КъЖѓПьРњ АДУМ И№ЕЈ, ЙЎМАДУМ И№ЕЈ РЬКЅЦЎ ЙпЛ§/РќДо/СІАХ |
| Step 27 | Javascript & jQuery | - jQueryРЧ БтДЩ |
| Step 27 | Javascript & jQuery | : J-Query ЖѓРЬКъЗЏИЎ ПЌЕП, ЙЎМАДУМ ХНЛіАњ СЖРл(j-Query) |
| Step 28 | Vue.js | - Vue Instance |
|---|---|---|
| Step 28 | Vue.js | - Vue Components |
| Step 28 | Vue.js | - Vue Router |
| Step 28 | Vue.js | - Vue Template |
| Step 28 | Vue.js | - Vue Resource |
| Step 28 | Vue.js | - Vue Data Binding |
| Step 28 | Vue.js | - Vue Single File Components |
| Step 28 | Vue.js | - Vue Loader |





РдЗТЧб СЄКИАЁ ДйИІ АцПь ДфКЏРЛ ЙоРИНЧ Мі ОјНРДЯДй.
БтРдЧЯНХ СЄКИДТ ЙЎРЧПЁ ДыЧб ДфКЏ ИёРћПмПЁ ДйИЅ ПыЕЕЗЮ ЛчПыЕЧСі ОЪНРДЯДй.